Naše webové stránky obsahujú odkazy na partnerské weby. Ak sa prekliknete z našich stránok na stránky partnera a tam si zakúpite jeho služby, obdržíme za sprostredkovanie províziu (Zistiť viac informácií). Táto forma spolupráce nijako neovplyvňuje objektívnosť našich recenzií. Každým nákupom cez kliknutie z našich stránok podporíte našu redakciu, aby sme aj do budúcnosti mohli tvoriť kvalitný a užitočný obsah. Ďakujeme.
Dôležité upozornenie Všetky naše články píšu skutoční ľudia. Nie sú to umelé texty od stroja.
Recenzia: Keď spoznáte Divi, tak už inú šablónu chcieť nebudete
Obsah
Divi je najpoužívanejšia šablóna pre WordPress na celom svete. Tá v sebe skrýva mnoho užitočných nástrojov, s ktorými dokážete vytvoriť vzhľadovo originálne webové stránky. A to bez technických znalostí. Ako je to možné? To sa dozviete v tejto recenzii.
Čo je Divi?
Divi je univerzálna WordPress šablóna a vizuálny builder pre vytváranie webových stránok v jednom. Toto spojenie vám umožní v systéme WordPress vytvárať pekné a profesionálne vyzerajúce webové stránky. A to bez znalosti programovania alebo kódovania v jazyku HTML.
Divi si môžete predstaviť ako nástroj na jednoduchú tvorbu webových stránok. Jednoduchá tvorba je to vďaka vizuálnemu drag&drop editoru (chyť a pusti) stránok. V drag & drop editore sa stránky zostavujú presúvaním modulov (stĺpce, obrázky, galérie, tlačidlá, cenníky, texty, formuláre, nadpisy, mapy a ďalšie) z menu nástroja na konkrétnu pozíciu v stránke, kde sa potom upraví a nastaví ich konečný vzhľad. Napríklad môžete v module zmeniť farbu písma, jeho veľkosť, odsadenie alebo pridať vizuálne efekty ako je tieňovanie.

Aby bola tvorba webu ešte jednoduchšia, tak sú v tomto builderi pripravené šablóny rozloženia. To sú vlastne hotové šablóny vzhľadu, ktoré stačí len upraviť a zmeniť v nich zásadné prvky (texty, fotografie atď.) za vlastné. Bez programovania dokážete s Divi zostaviť a spustiť vlastnú webovú stránku v priebehu niekoľkých minút.
Pre koho je šablóna Divi?
Divi je viacúčelová šablóna. Takúto šablónu je možné využiť pre akýkoľvek odbor, tému alebo projekt. Môžete na nej vytvoriť malú firemnú stránku aj obrovský webový portál, magazín alebo e-shop.
Použiť ju môžete napríklad pre web freelancera, remeselníka, živnostníka, ale tiež je ju môžete využiť ako bloger, kreatívec, konzultant. Šablóna je skvelá tiež na tvorbu sofistikovaných landing pages.
Variabilita šablóny a nastavenie jej licencie, vďaka ktorej môžete šablónu použiť na neobmedzenom množstve webových stránok, umožňuje samostatným webovým dizajnérom a agentúram používať Divi na klientskych projektoch. Vďaka tomu získajú skutočne silný nástroj, ktorý im uľahčí prácu pri návrhu a stavbe nového profesionálneho webu.
Kto stojí za Divi?
Šablónu vytvorila a vyvíja spoločnosť Elegant Themes z amerického San Francisca. Spoločnosť vznikla v roku 2008. Založil ju a dodnes vedie programátor a vývojár wordpressových šablón Nick Roach.
V počiatkoch bol Elegant Themes takzvaný one man show projekt. Ten sa špecializoval na vývoj prémiových šablón, u ktorých si zákazníci predplácali ich aktualizácie a modernizácie.
Ponuka Elegant Themes sa rok, čo rok rozrastala o ďalšie vydarené moderné šablóny, ktoré v roku 2013 používalo celosvetovo vyše 210 tisíc užívateľov.
Koncom roka, 11. decembra 2013, ohlásil Nick Roach na blogu Elegant Themes vznik šablóny Divi. A už zo samotného príspevku bolo cítiť, že do budúcnosti Divi vkladá veľké nádeje. A tie sa nakoniec vyplnili. V roku 2020 je táto populárna WordPress šablóna používaná na viac ako 1 300 000 weboch na celom svete. Podľa štatistiky na webe Built Width je to najpoužívanejšia šablóna na svete. A jej obľúbenosť stále stúpa. Len na Slovensku a v Českej republike ju používa dohromady takmer 10 000 webových stránok.
Hlavné vlastnosti a funkcie Divi
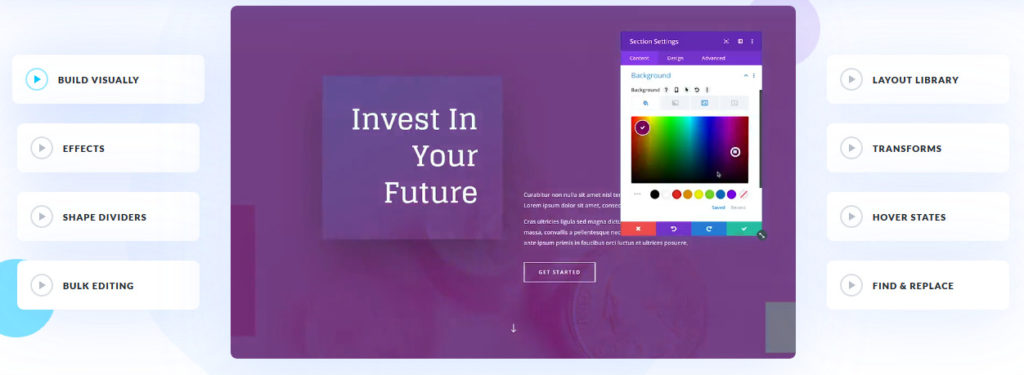
Ako som už v článku naznačil, tak Divi nie je hocijaká „hlúpa“ šablóna pre WordPress, ale je to multifunkčný nástroj pre tvorbu webových stránok. Jeho hlavnou výhodou je, že obsahuje všetko, čo môžete pri tvorbe webových stránok na WordPresse potrebovať.

Obrázok vyššie tomu síce nenapovedá, ale Divi je takmer celá preložená do slovenčiny aj češtiny. Web Elegant Themes bohužiaľ nemá slovenskú mutáciu, ale šablóna ju má. Aj keď nemáte znalosť anglického jazyka, tak môžete túto šablónu bez obáv používať. Naozaj je v slovenčine, aj keď snímky obrazovky som spravil v češtine, lebo mne je čeština bližšia.
V šablóne Divi sa môžete tešiť na funkcie, ktoré vám popíšem na ďalších riadkoch.
Divi builder
Builder Divi je WYSIWYG editor (What You See Is What You Get) stránok. To znamená, že sa v ňom stránky tvorí v reálnom zobrazení. Keď teda vytvárate novú stránku, tak okamžite vidíte jej výslednú podobu. Výhoda tejto tvorby stránok je predovšetkým v malej časovej náročnosti a potom tiež v jednoduchosti.
Intuitívnosť nastavenia šablóny a builderu je na celkom dobrej úrovni. Drag&drop builder zvládne podľa mňa pochopiť aj začiatočník, ale musí sa pritom vyznať v administrácii CMS WordPress, pretože bez neho sa táto šablóna nezaobíde.
Ak sa dokážete zorientovať vo WordPresse, potom pre vás bude ľahké pochopiť editáciu stránok s touto šablónou. Myslím si, že Divi je užívateľsky ďaleko prívetivejšia než súčasný wordpressový editor Gutenberg.
Header & Footer Builder
S Divi si môžete postaviť vlastný vzhľad hlavičky (časť s logom a menu) alebo pätičky webu. Oboje postavíte pomocou vizuálneho buildera. Ten vám dovolí napríklad vytvárať prepracovanejšie vzhľady hlavičiek stránok, kde nie je len logo a menu, ale môžu tam byť telefónne čísla, tlačidlá a ďalšie položky, ktoré tam potrebujete. Celkom dobré je, že tieto hlavičky a pätičky môžete nastavovať buď pre celý web alebo len pre určitú stránku.
Editor užívateľských rolí
Editorom rolí môžete obmedziť niektoré činnosti užívateľov. Napríklad klient alebo redaktori sa nedostanú do zložitejšieho nastavenia šablóny, kde by mohli neopatrným chovaním rozbiť celý vzhľad alebo funkciu stránok.
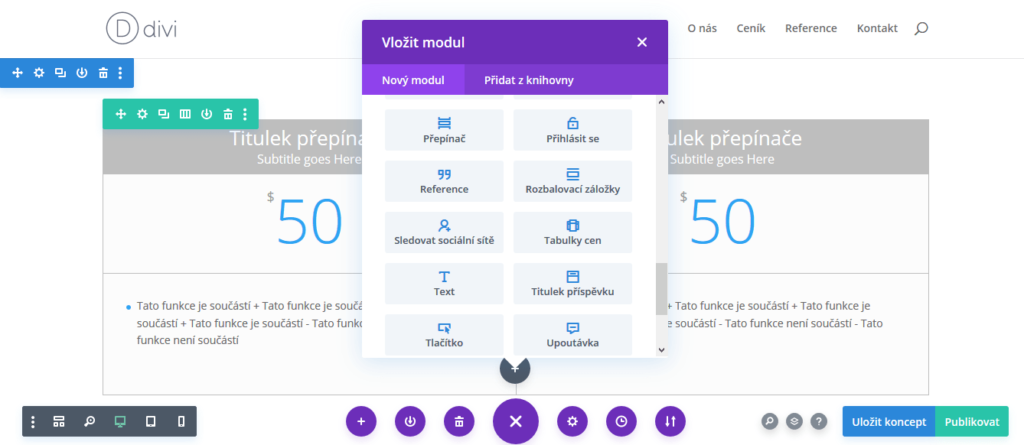
Moduly
V Divi je v súčasnej dobe niečo viac ako 40 modulov. To sú vlastne prvky, z ktorých sa skladá webová stránka. Môžu to byť slidery, nadpisy, texty, galérie, tlačidlá, cenníky alebo napríklad formuláre. Tieto moduly skladáte podľa potreby do stránky. Bez programovania poskladáte zložitejšiu webovú stránku, ktorá sa navyše bude správne zobrazovať na všetkých zariadeniach, pretože výsledný vzhľad bude responzívny.
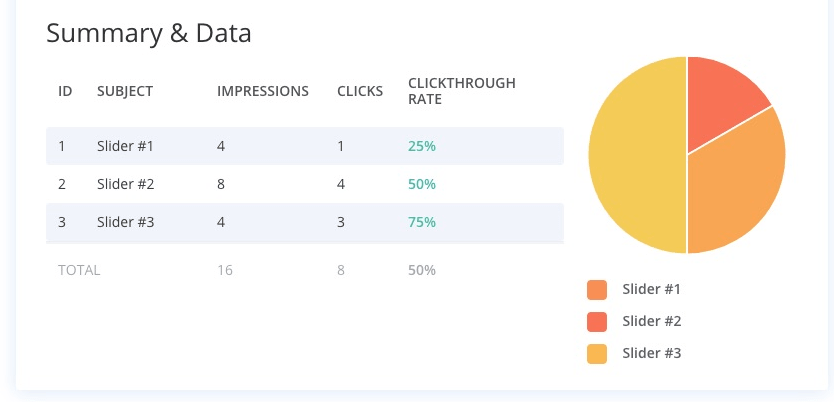
A/B testovanie

Split testy (A/B testovanie) sú užitočnou funkciou, s ktorou môžete jednoducho testovať účinnosť stránky alebo len jej jednotlivých prvkov. Tým môžete zistiť, čo na používateľa funguje lepšie. Aby bol dosiahnutý čo najlepší výsledok, tak máte priamo v administrácii zobrazené výsledky a štatistiky týchto testov, ktoré vám pomôžu s vyberaním najefektívnejšej verzie stránky.
Vlastné CSS
Pri používaní šablóny Divi sa dokážete bez CSS úplne zaobísť, pretože možnosti nastavovania a štýlovania prvkov sú v builderi takmer neobmedzené. Pokročilí používatelia a vývojári napriek tomu môžu občas chcieť použiť vlastné CSS. V builderi môžete svoje štýly jednoducho kombinovať s vizuálnym dizajnom Divi.
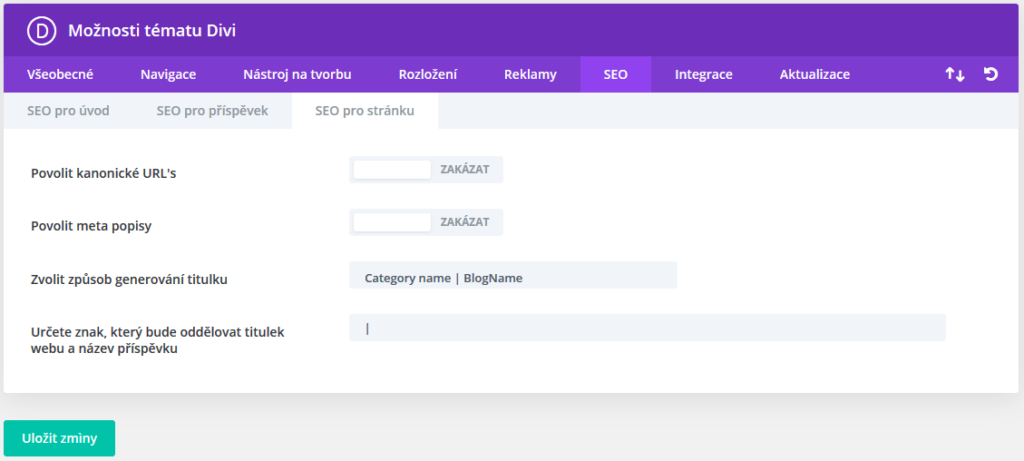
SEO nastavenia

V Divi môžete upravovať titulky a popisky stránok alebo kanonické URL. Je to vlastne jednoduchá náhrada za SEO pluginy ako Yoast alebo Rank Math. Toto SEO nastavenie vám síce pomôže s ovplyvňovaním titulkov a popiskov, ktoré sa budú zobrazovať vo vyhľadávačoch, ale už nerieši napríklad vytvorenie súboru sitemap. Z toho dôvodu je dobré pre väčšie webové projekty používať aj niektorý zo spomenutých SEO pluginov.
Pripravené rozvrhnutia vzhľadu (šablóny)
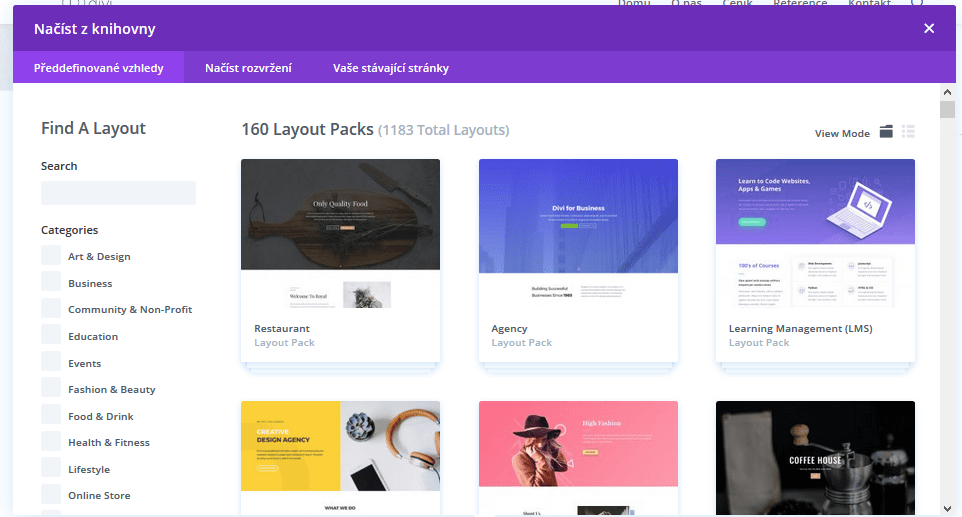
Sila Divi je v jednoduchom vytváraní stránok. To si najviac užijú kreatívni ľudia, ktorí pri vytváraní dizajnu stránok môžu naplno využiť vlastnú fantáziu. Pre menej kreatívnych alebo skúsených ľudí pripravili v Elegant Themes profesionálne dizajny stránok. Sú to vlastne šablóny vzhľadu webových stránok, ktoré je možné okamžite použiť pre vlastný web.

Predpripravenými dizajnami si môžete výrazne zjednodušiť prácu. Vyberať si vzhľady môžete napríklad podľa kategórií, do ktorých sú roztriedené. Ak napríklad tvoríte web pre reštauráciu, tak si vyberiete dizajn v kategórii Food&Drinks. Vybraný dizajn si stiahnete do vašich stránok, kde upravíte texty, obrázky a iné položky. Za pár minút máte pekné, responzívne a profesionálne vyzerajúce webové stránky, ktoré sa budú návštevníkom páčiť.
V súčasnej dobe je v databáze Elegant Themes 160 predpripravených designov stránok. Dohromady je to teda cez 1100 rozvrhnutí rôznych stránok.
Aby som to vysvetlil. Na obrázku vyššie vidíte ukážky vzhľadov. Každý vzhľad sa skladá v priemere z 5 stránok (úvodné, o nás, služby, referencie, kontakt atď.). Pre svoj web nemusíte používať kompletný predpripravený dizajn, ale môžete si vybrať a používať len jednu stránku rozvrhnutia. Svoj web môžete zostaviť zložením vlastného dizajnu a predpripraveného dizajnu alebo mixom niekoľkých predpripravených dizajnov rozvrhnutia.
Vlastný dizajn stránok
Predpripravené designy vzhľadu sú dobrým ukazovateľom toho, čo sa dá s Divi vytvoriť. Kreativite a fantázii sa v builderi medze nekladú. S Divi builderom môžete vytvoriť vlastný dizajn na prázdnej stránke. Nemusíte sa obmedzovať konkrétnym nastavením a rozvrhnutím vzhľadu, ale môžete si vytvoriť svoj vlastný originálny dizajn.
Výhodou Divi je, že vami vytvorený dizajn webu bude plne responzívny. To znamená, že sa stránky správne zobrazia na rôznych zariadeniach od počítača až po mobilný telefón.
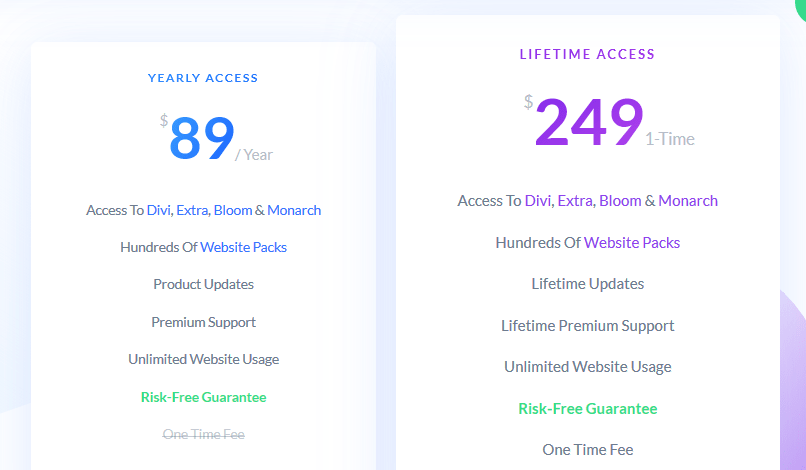
Cena licencie Divi
Cena licencie je rozdelená na dva balíčky – ročná licencia a doživotná licencia. S obomi balíkmi získate všetky výhody ako napríklad možnosť použiť Divi na neobmedzenom množstve webových stránok, prístup ku všetkým dizajnom rozvrhnutia, prémiovú podporu a aktualizácie. Jediným rozdielom teda je, že u ročnej licencie musíte každý rok platiť za tieto privilégiá, kdežto u doživotnej licencie zaplatíte iba raz a potom už len využívate neobmedzene všetky výhody.

Návod: tvorba stránky s pomocou Divi šablóny
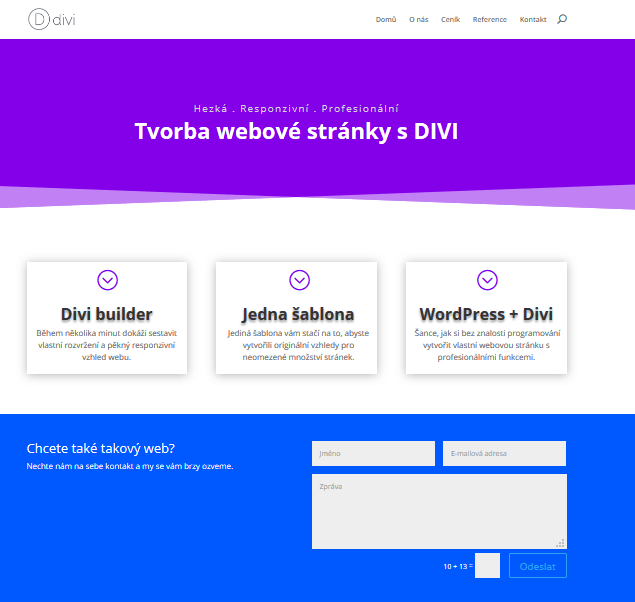
V krátkom návode sa vám pokúsim ukázať princíp tvorby webovej stránky v Divi builderi. Na prázdnej stránke si vytvoríme úvodnú stránku webu.
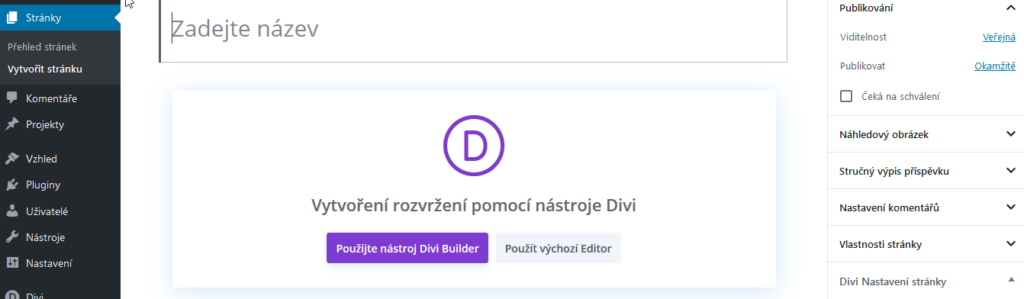
Ak máte aktivovanú šablónu Divi, tak vo WordPresse vyberiete v menu Stránky položku Vytvoriť stránku. To sa teda nemení. Dostanete sa na stránku editora, kde si vyberiete, či chcete stránku vytvoriť Divi Builderom alebo východiskovým editorom. Určite ale nezabudnite vyplniť názov stránky.

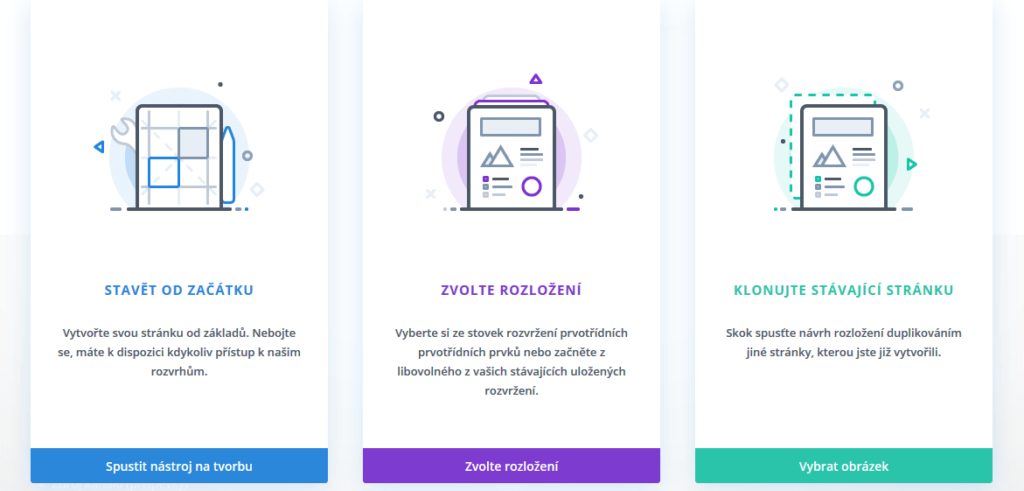
V ďalšej časti máte na výber:
- Stavať od začiatku – začnete na prázdnej stránke
- Zvoľte rozloženie – dostanete sa na výber predpripravených dizajnov stránok
- Klonujte existujúcu stránku – skopírujete už vytvorenú stránku

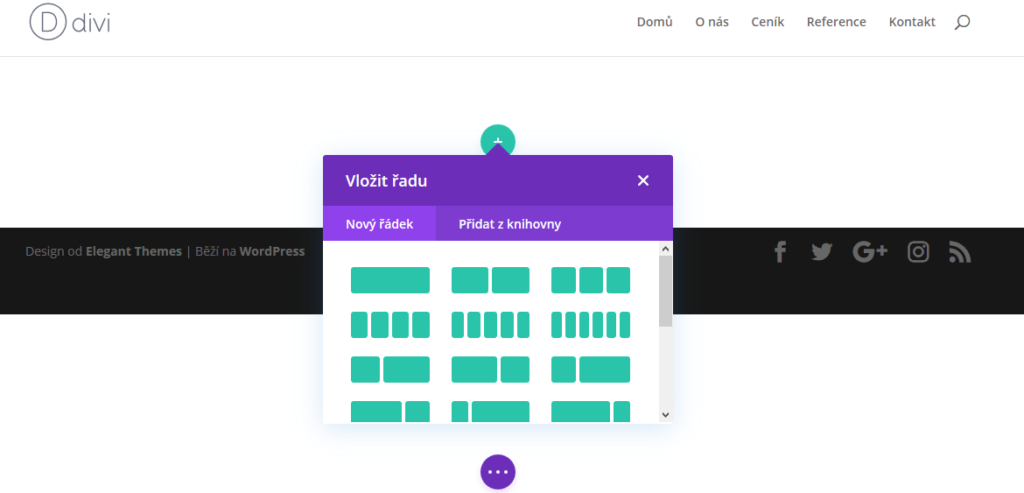
Ja som si vybral metódu stavby stránky od úplného začiatku. A dostal som sa na prázdnu stránku, kde musím začať vložením nového riadku.
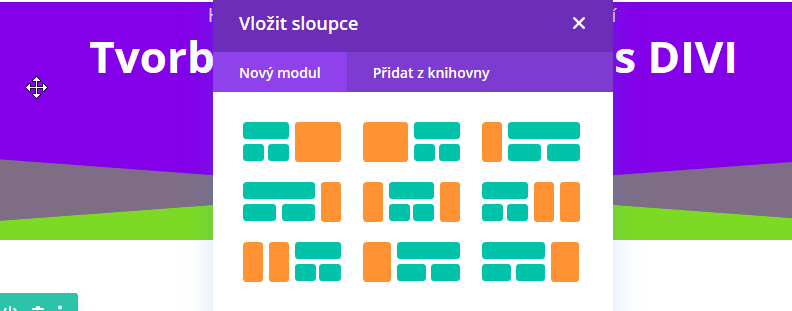
Vloženie nového riadku
Webovú stránku si predstavte ako tabuľku. Tá sa skladá z riadkov a stĺpcov. Riadkov môžete vytvoriť neobmedzený počet, ale stĺpcov v riadku môže byť vždy maximálne 6. Moja nová stránka sa bude skladať z 3 riadkov. 1. riadok s predstavením a hlavným nadpisom, 2. s predstavením služieb a 3. s kontaktnými údajmi a formulárom.

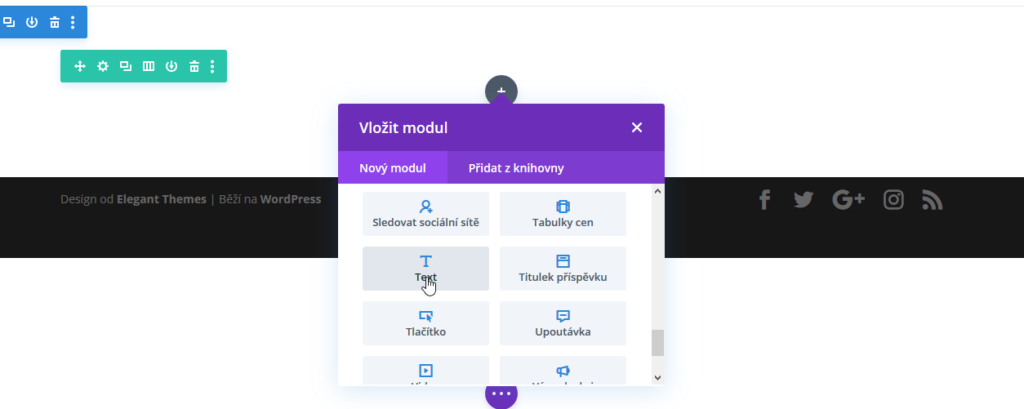
Vloženie modulu
Už sme si vysvetlili, že moduly sú prvky stránky ako obrázky, formuláre, galérie alebo napríklad texty. Ja potrebujem vytvoriť hlavný nadpis stránky, takže si vyhľadám modul Text.

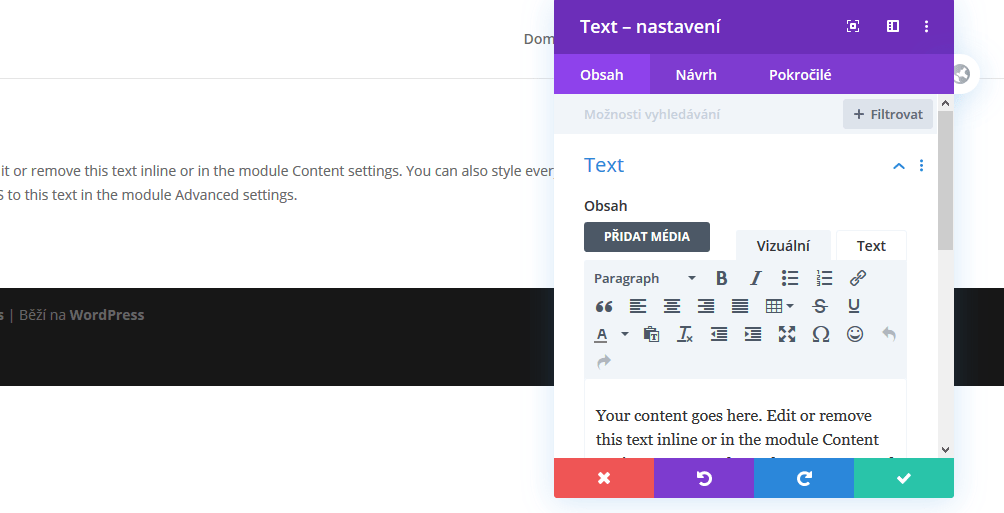
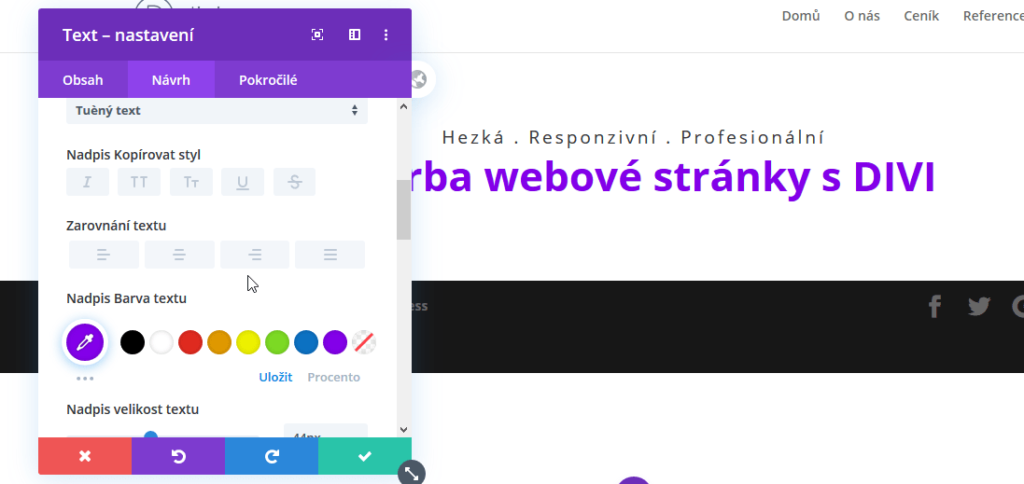
Po kliknutí na položku sa pridá modul do stránky. Spoločne s ním sa pridá aj vzorový text a zobrazí sa vám textový editor, v ktorom s textom pracujete. Cez jednoduché rozhranie môžete text tiež ďalej štýlovať. Môžete napríklad meniť font, veľkosť písma, tieňovanie alebo farbu.


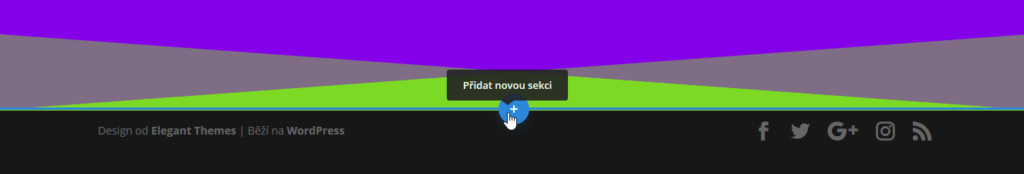
Pridanie novej sekcie
Ďalší riadok stránky pridáte kliknutím na tlačidlo pre pridanie novej sekcie. Potom sa dostanete na klasický výber rozvrhnutia riadku alebo na výber špeciálneho rozvrhnutia stĺpcov. Musím uznať, že táto funkcia sa mi vážne páči.


Tvorba webu prebieha pomocou týchto jednoduchých krokov, ktoré som spomenul v návode. S každým pridaným modulom sa vám rozkryjú iné možnosti nastavovania a štýlovanie. Pre inšpiráciu si môžete prezrieť knižnicu dizajnov, ktoré sú vytvorené v Divi.
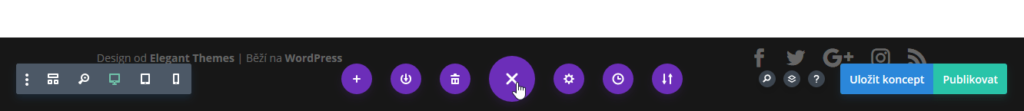
Uloženie dizajnu a publikovanie stránky
Po vytvorení dizajnu stránky nesmiete zabudnúť stránku publikovať, aby si ju mohli prezerať ostatní používatelia. Rozpracovanú stránku môžete uložiť ako koncept a hotovú môžete rovno publikovať.


Klady a zápory Divi
| Klady (+) | Zápory (-) |
|---|---|
| + Jedna šablóna pre neobmedzený počet webových stránok | - Niektoré preklady šablóny obsahujú chyby |
| + Divi drag&drop builder | - Na dlhšej a zložitejšej stránke môže builder reagovať pomalšie |
| + Kompatibilná s väčšinou WordPress pluginov | - Po deaktivácii Divi vám zostanú len "shortkódy" stránok. Na inej šablóne sa preto vytvorený dizajn nezobrazí |
| + Predpripravené designy rozvrhnutia | |
| + Šablóna sa neustále vyvíja (časté aktualizácie) | |
| + Bez programovania vytvoríte responzívnu webovú stránku | |
| + Neobmedzená doživotná licencia | |
| + Slovenská lokalizácia |
Zľava 10% na šablónu Divi
Naši verný čitatelia si teraz môžu šablónu Divi zakúpiť s 10% zľavou. Stačí kliknúť na tlačidlo dole.
Hodnotenie a záver
Divi má neuveriteľnú užívateľskú základňu. Vďaka tomu majú vývojári dostatočný prísun peňazí, ktoré môžu sčasti venovať do ďalšieho rozvoja. Pre koncového užívateľa to znamená najmä, že keď si nebude vedieť s niečím rady, tak pravdepodobne nájde na internete návod.
Veľká užívateľská základňa tiež znamená, že ostatní vývojári pluginov si dávajú záležať na tom, aby ich diela bola kompatibilné s Divi. Napríklad obľúbený e-shopový systém WooCommerce dokonale spolupracuje s Divi, takže ich spojením môžete vytvoriť parádny internetový obchod.
Trochu sa mi nepáči, že po deaktivácii Divi šablóny vám zostane len hromada shortkódov. Kvôli tomu nemôžete pre svoj web použiť inú šablónu, pretože by sa tam pôvodný dizajn nezobrazil. Je to obmedzenie? Asi nie. Ono sa totiž predpokladá, že po zakúpení Divi už nebudete inú šablónu potrebovať, pretože táto je dostatočne variabilná a viacúčelová.
S Divi je to jednoducho ako s akoukoľvek šablónou. Sem tam sa nejaká mucha ukáže, ale vývojári ju čoskoro opravia. Jediným rozdielom môže byť vhodnosť tejto šablóny aj pre neprogramátorov. Bez technických znalostí si môžete naklikať vlastnú originálnu webovú stránku. Z toho dôvodu by som sa neobával Divi odporučiť väčšine užívateľov WordPressu.