Naše webové stránky obsahujú odkazy na partnerské weby. Ak sa prekliknete z našich stránok na stránky partnera a tam si zakúpite jeho služby, obdržíme za sprostredkovanie províziu (Zistiť viac informácií). Táto forma spolupráce nijako neovplyvňuje objektívnosť našich recenzií. Každým nákupom cez kliknutie z našich stránok podporíte našu redakciu, aby sme aj do budúcnosti mohli tvoriť kvalitný a užitočný obsah. Ďakujeme.
Dôležité upozornenie Všetky naše články píšu skutoční ľudia. Nie sú to umelé texty od stroja.
Recenzia: Pekný web za pár okamihov s WEDOS WebSite
Obsah
WEDOS WebSite (pôvodne WEDOS Builder) je nový vizuálny editor pre tvorbu webových stránok. Oplatí sa vôbec dať mu šancu? Má čo ponúknuť skúseným webdizajnérom a naozaj s ním dokážu vytvoriť webstránky aj neskúsení užívatelia?
Ak preferujete video, tak si môžete pozriež aj video recenziu na našom YouTube kanále Webhostingcentrum.
Čo je WEDOS WebSite?
WEDOS WebSite je online nástroj pre tvorbu webových stránok založený na blokovom WYSIWYG editore (What You See Is What You Get), v ktorom sa pracuje princípom drag&drop (chyť a pusť) presúvania a vkladania prvkov. Keď zhrnieme tento odborný slang, jedná sa vlastne o nástroj, s ktorým by mal svoje vlastné webové stránky dokázať vytvoriť úplne každý. A to bez znalosti programovacích jazykov.
Tvorba stránky vyzerá asi tak, ako keď si prezeráte webovú stránku, ale s tým rozdielom, že na nej môžete čokoľvek zmeniť a pridať. Nepotrebujete k tomu ani znalosť programovacieho jazyka, ani programátora. Stačí vám len počítač a myš, ktorou klikáte na jednotlivé upravované prvky.
Editor stránok WEDOS WebSite je teda jednoduchý nástroj pre tvorbu webových stránok a prezentácií. U nich ich majitelia ocenia pekný vzhľad a správne fungovanie, ale tiež to, že do ich vzhľadu môžu jednoducho zasahovať a meniť ho podľa svojich predstáv.
Pre koho je služba určená?
Editor pre tvorbu webových stránok WEDOS WebSite je pre každého, kto potrebuje rýchlo vytvoriť pekný osobný alebo firemný web. S týmto editorom to nielen zvládne, ale môže do svojich stránok jednoducho vkladať ďalšie prvky ako sú obrázky, nadpisy, textové bloky, prezentácie, cenníky, galérie, videá a tak ďalej.
Na WEDOS WebSite môžu svoj web vytvoriť napríklad malé firmy, živnostníci, remeselníci, právnici alebo kaderníčka. Odboru ani spôsobu využitia sa medze nekladú. Webovú stránku by mal s touto službou dokázať vytvoriť skutočne takmer každý.
V editore by vám nemalo chýbať nič, čo je dôležité pre vytvorenie kvalitnej webovej stránky.
Kto stojí za WEDOS WebSite?
Za službou stojí česká webhostingová spoločnosť WEDOS, ktorá bola založená v roku 2010 väčšinovým akcionárom Jozefom Grillom. Jej zakladateľ zúročil pri štarte novej spoločnosti skúsenosti, ktoré získal zo svojej predchádzajúcej internetovej firmy FORPSI.
WEDOS na seba upútal zákaznícku pozornosť už na samom počiatku budovania spoločnosti. To bolo pojaté ako reality show. Budúci zákazníci mohli v priamom prenose sledovať prípravy priestorov pre servery, stavbu chladenia, a nakoniec umiestnenie samotných serverov. To bola dovtedy nevídaná udalosť a WEDOS si tým získal záujem širokej verejnosti.
Spoločnosť potom začala svoju serverovňu vybavovať ekologicky úspornými servermi Fujitsu s procesormi Intel XEON 5600, čo tiež kladne zapôsobilo na ich potenciálnych zákazníkov. Tí tento krok začali spomínať v rôznych online diskusných fórach alebo na vlastných blogoch. To malo za následok ďalšie rozšírenie povedomia o tejto novej webhostingovej spoločnosti.
Už v roku 2013 sa mohli všetci presvedčiť, že sa marketingová stratégia spoločnosti vypláca, pretože sa práve v tomto roku stala najväčším poskytovateľom aktívnych webhostingových služieb v ČR a piatym najväčším registrátorom českých domén.
Začiatkom februára 2019 sa spoločnosť stala najväčším webhostingom v Českej republike a tiež najväčším registrátorom domén s českou koncovkou .cz. Tých u nich mali zákazníci registrovaných vyše 250 000.
V roku 2020 je na WEDOS registrovaných viac ako 344 000 domén a viac ako 104 000 webhostingov, ktoré spoločnosť prevádzkuje pre takmer 247 000 zákazníkov.
Hlavné vlastnosti služby
WEDOS WebSite je jednoduchý vizuálny drag&drop (chyť a pusť) editor stránok, ktorý bol vytvorený pre to, aby s ním dokázali webové stránky vytvoriť aj úplní začiatočníci. Webové stránky môžete vytvoriť na jednej z predpripravených šablón alebo na prázdnej stránke, na ktorú jednoducho poskladáte celý web pomocou predpripravených blokov.

Hlavnou vlastnosťou nástroja je jednoduché a rýchle vytváranie webových stránok, ku ktorému nepotrebujete vedieť programovať. Stránku tvoríte pomocou myši, preťahovaním predpripravených blokov, ktoré ďalej upravujete rôznymi podrobnými nastaveniami.
Medzi hlavné vlastnosti služby patrí:
- Schopnosť vytvoriť webové stránky bez programovania a znalosti HTML
- Rýchle vytvorenie, nastavenie a spustenie webu
- Veľký výber predpripravených blokov
- Intuitívne ovládanie
Hoci som v článku niekoľkokrát zmienil, že na vytvorenie stránok nepotrebujete mať znalosť programovacích jazykov, tak teraz musím podotknúť, že ak ju máte, tak ju tu môžete tiež využiť. Teda najmä znalosť HTML a CSS, ale aj JS.
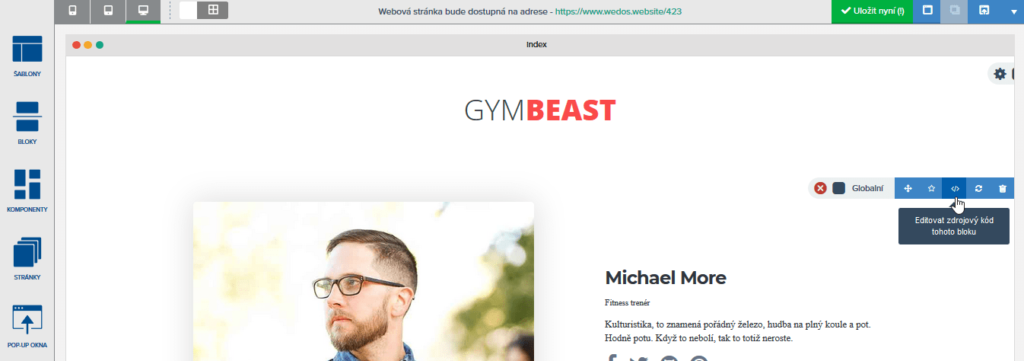
V editore totiž môžete upravovať zdrojový kód jednotlivých blokov. Do celého projektu stránky potom môžete vkladať globálny CSS a JS. Trúfam si tvrdiť, že toto je funkcia, ktorú nemá hocijaký editor webových stránok.

Ešte raz však musím spomenúť, že sa pri používaní WEDOS WebSite zaobídete aj bez minimálnej znalosti vyššie zmienených jazykov.
Šablóny
Služba je v súčasnosti vo fáze testovania a skvalitňovania funkcií, ale už teraz v nej nájdete dostatočný počet predpripravených šablón vzhľadu. V editore je aktuálne viac ako 75 profesionálne vyzerajúcich šablón a ďalšie priebežne pribúdajú. Tie sú rozdelené na dve kategórie: Business a Osobné.

Šablón je síce v súčasnej dobe poskromne, ale je ich dostatok na to, aby si na nich dokázali zákazníci postaviť pekné webové stránky. V tom im pomôže veľké množstvo predpripravených blokov, ktorými sa do stránok vkladá ďalší obsah alebo iné prvky (napríklad formuláre).
Vlastné šablóny
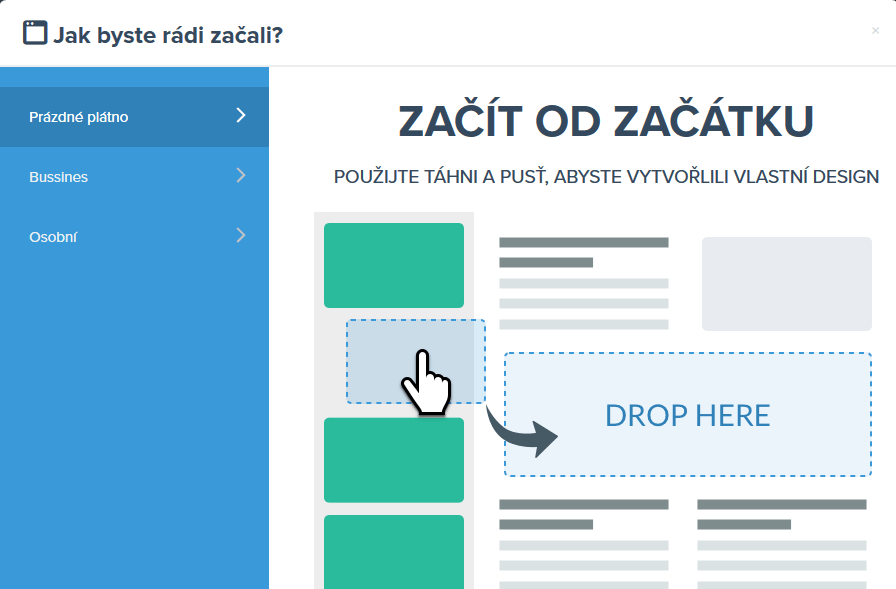
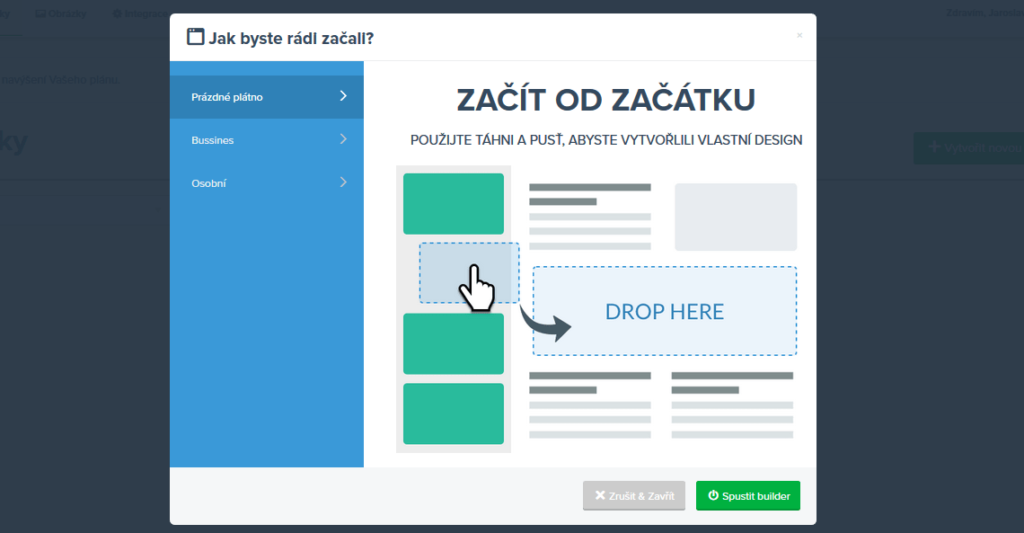
Vlastnú šablónu si môžete v systéme naklikať za pomoci pripravených blokov. Svoju stránku začnete tvoriť na „prázdnom plátne“. To je v podstate úplne prázdna stránka, do ktorej si vložíte predpripravené bloky. Tie si tam poskladáte podľa svojich potrieb a fantázie. Nezávisle na systémových šablónach si vytvoríte vlastnú šablónu s originálnym vzhľadom, ktorý je plne responzívny a dokáže sa správne zobraziť na rôznych zariadeniach.
Hlavné vlastnosti editora
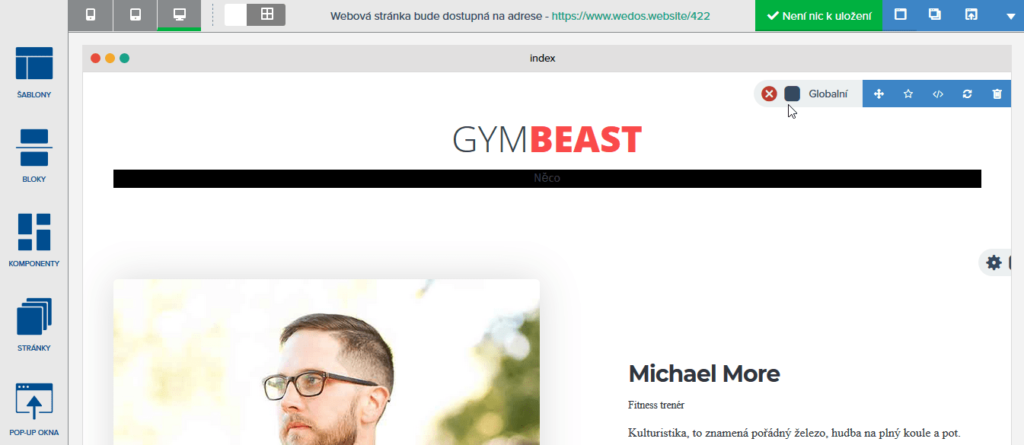
Editor stránok WEDOS WebSite je veľmi intuitívny a jednoduchý nástroj. To je teda aj jeho hlavný výsada, ktorú určite ocenia všetci jeho užívatelia. Okno editora obsahuje 5 hlavných ovládacích prvkov. Ostatné prvky pre nastavovanie, ukladanie a úpravy sa vám ukážu až keď ich budete potrebovať. Väčšinou po nabehnutí kurzora myši na určité miesto, ktoré chcete upraviť.

Keď tvoríte webovú stránku s WEDOS WebSite, tak ju vlastne vidíte tak, ako bude vyzerať v ostrej prevádzke. Výhoda tohto systému tvorenia stránok je práve v tom, pretože okamžite vidíte výsledky vykonaných úprav, čo urýchľuje celý proces tvorby webu.
Keby som veľa preháňal, tak by som mohol tvrdiť, že na stránku stačí vyskladať 3-5 predpripravených blokov a web je v podstate hotový. Teda pripravený na spustenie do reálnej prevádzky. Samozrejme, v blokoch musíte upraviť texty a vymeniť obrázky za svoje, ale základnú štruktúru vzhľadu už máte pripravenú. Prepísať texty už je s vizuálnym editorom hračka.
Priamo v editore môžete vykonať test responzivity, aby ste si dokázali predstaviť, ako budú webové stránky vyzerať na tablete alebo mobilnom telefóne. Táto užitočná funkcia vám zásadne pomôže s finálnym ladením vzhľadu stránok, aby sa zobrazovali správne na rôznych zariadeniach.
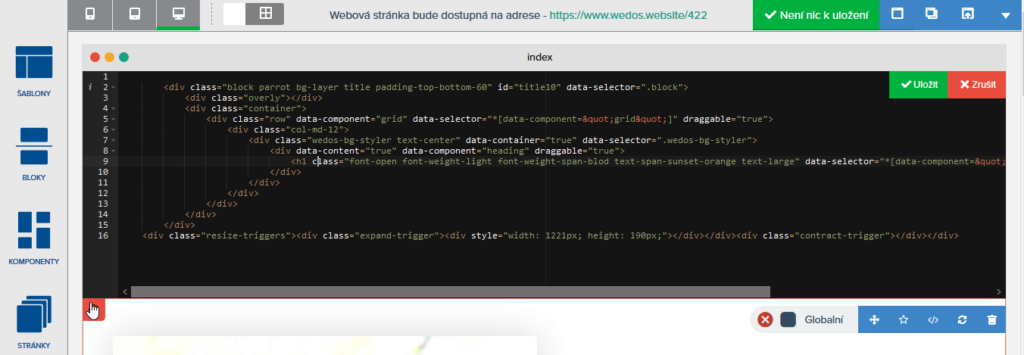
Úprava zdrojových kódov – každý predpripravený blok môžete upravovať pomocou vizuálnych nástrojov. Ak máte potrebu meniť ich zdrojový kód, tak vám to tento nástroj umožňuje. Do kódu môžete vkladať ďalšie HTML entity, ktorým pridelíte napríklad vlastný atribút class. Upravený blok si môžete uložiť pre jeho opakované použitie.
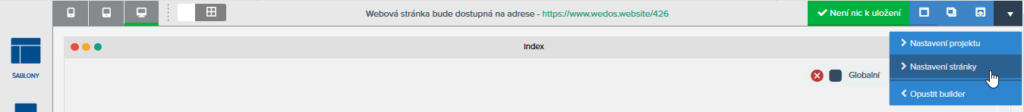
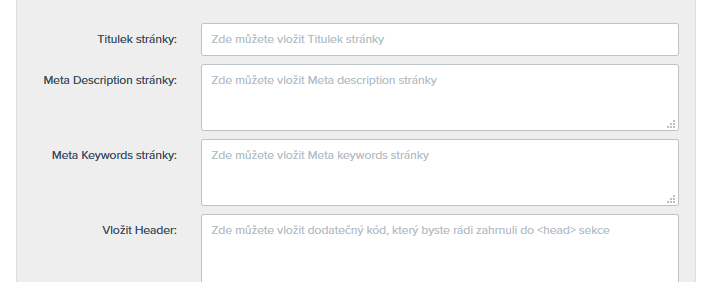
Nastavenie stránky – v nastaveniach stránky máte možnosť meniť titulok a popis, čo sa zobrazí vo výsledkoch vyhľadávania. V nastavení môžete vkladať kódy, vlastné CSS alebo adresu Google fontov do hlavičky stránky.
Hlavné vlastnosti editora:
- Prehľadné ovládanie
- Možnosť upravovať HTML kód blokov
- Možnosť vkladať vlastné CSS
Cenník
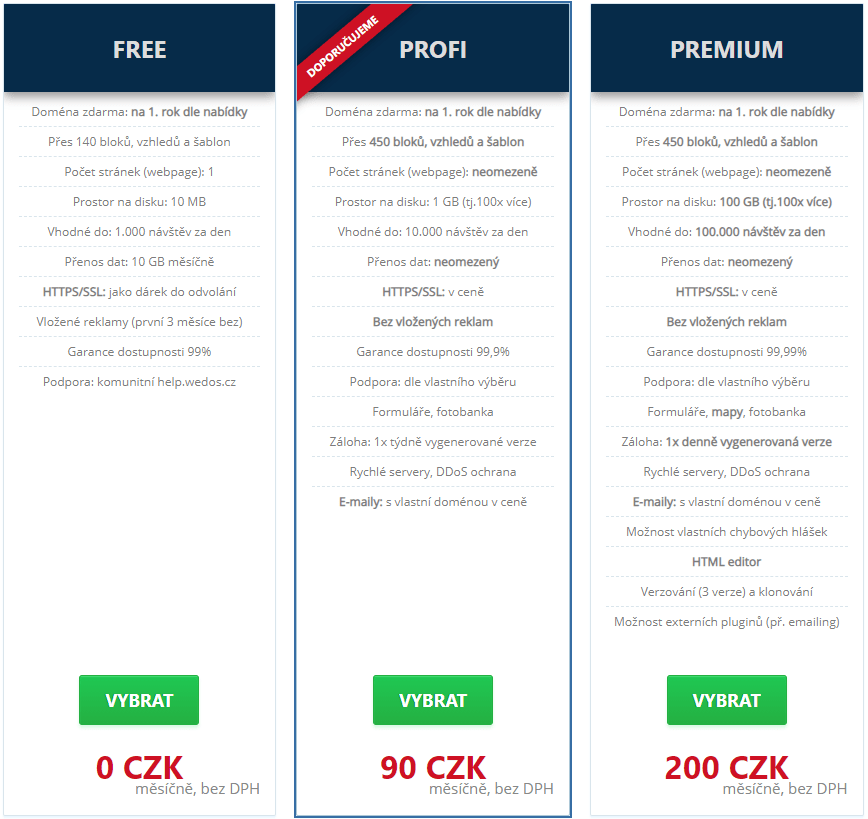
WEDOS WebSite ponúka celkom 3 cenové balíčky: Free, Profi a Premium. Balíčky sa od seba samozrejme odlišujú, ale čo majú všetky spoločné, je možnosť získať doménu na prvý rok zdarma. A to aj pri balíčku Free, ktorý je zadarmo, ako nám napovedá jeho názov.

Cenový balíček Free vyzerá na prvý pohľad lákavo. Môžem ho používať zadarmo a ešte dostanem zadarmo doménu pre prvý rok. Lenže s týmto balíčkom vlastne vytvorím len jedinú stránku webu, takže je dobrý akurát tak na nejakú jednoduchú webovú vizitku.
Balíčky Profi a Premium už nie sú nijako obmedzené počtom stránok webu. Podstránok môžete vytvoriť neobmedzený počet. Rozdiel medzi platenými balíčkami je napríklad v maximálnom množstve dennej návštevnosti, kedy web na balíčku Profi zvládne dennú návštevnosť 10 000 návštev a web na balíčku Premium 100 000 návštev denne.
A ešte jeden podstatný rozdiel sa týka blokov. V cenových balíčkoch Free a Profi chýba možnosť vkladať do stránok mapy.
A prečo uvažovať o balíčku Premium? Napríklad kvôli priestoru na disku. Ale ďaleko zaujímavejšie je podľa mňa chystaná funkcia HTML editora, ktorý som v tejto recenzii testoval. Dobrým pomocníkom je tiež určite verzovanie a klonovanie stránok alebo napojenie na nástroje tretích strán.
Prepojenie WEDOS WebSite s ďalšími aplikáciami a službami tretích strán
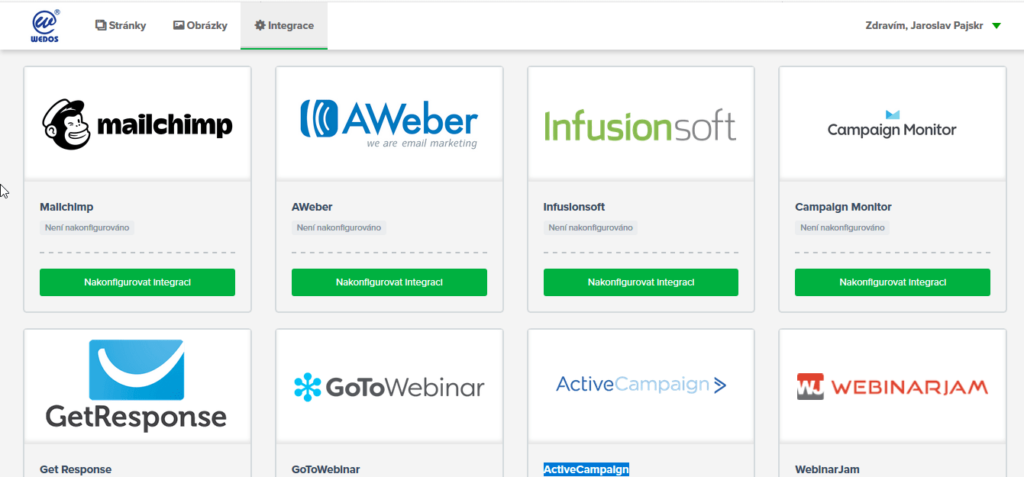
WEDOS sa snaží o to, aby išlo jeho nástroj čo najjednoduchšie spojiť s ďalšími službami a nástrojmi. To teda znamená, že v ňom nájdete niekoľko napojení na obľúbené služby, ktoré vďaka tomu budete môcť jednoducho integrovať do vlastných stránok.

Tieto nástroje vám pomôžu napríklad s prijímaním platieb, ponúkaním webinárov, zhromažďovaním e-mailových adries alebo monitorovaním marketingových kampaní.
V nástroji WEDOS WebSite môžete vkladať zdrojové kódy do hlavičky stránok, môžete ich vkladať do jednotlivých blokov, ale môžete ich vložiť aj priamo do stránky pomocou predpripraveného bloku pre vkladanie vlastných kódov. Vďaka tomu môžete používať najskôr akúkoľvek službu, na ktorú si spomeniete.
Používať môžete napríklad služby:
- Email marketing – Smart Emailing, GetResponse, MailChimp, AWeber atd.
- Predaj a fakturácia – FAPI, SimpleShop
- Platobnú bránu pre platbu kartou – GP Webpay
- Affiliate marketing – Affilbox
Návod, ako vytvoriť webovú stránku s WEDOS WebSite
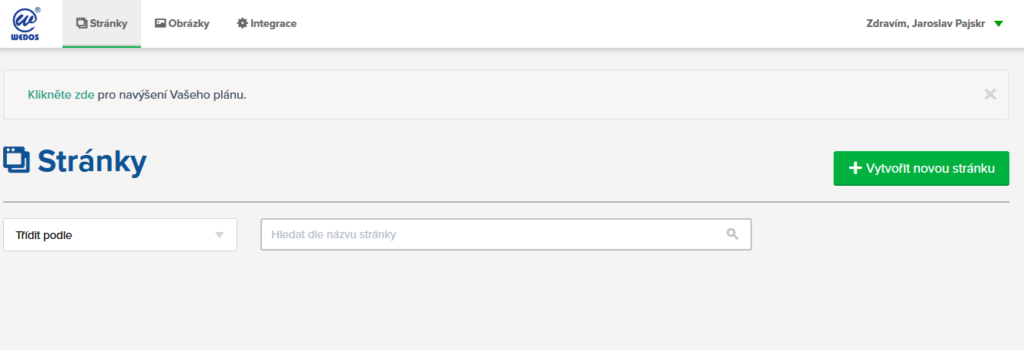
Po registrácii do služby, ktorá je naozaj blesková, pred sebou uvidíte administratívne rozhranie. V ňom môžete spravovať nahrané obrázky alebo nastaviť prístup nástrojom tretích strán, ktoré chcete so svojou stránkou prepojiť. Na stránkach začnete pracovať kliknutím na tlačidlo Vytvoriť novú stránku.

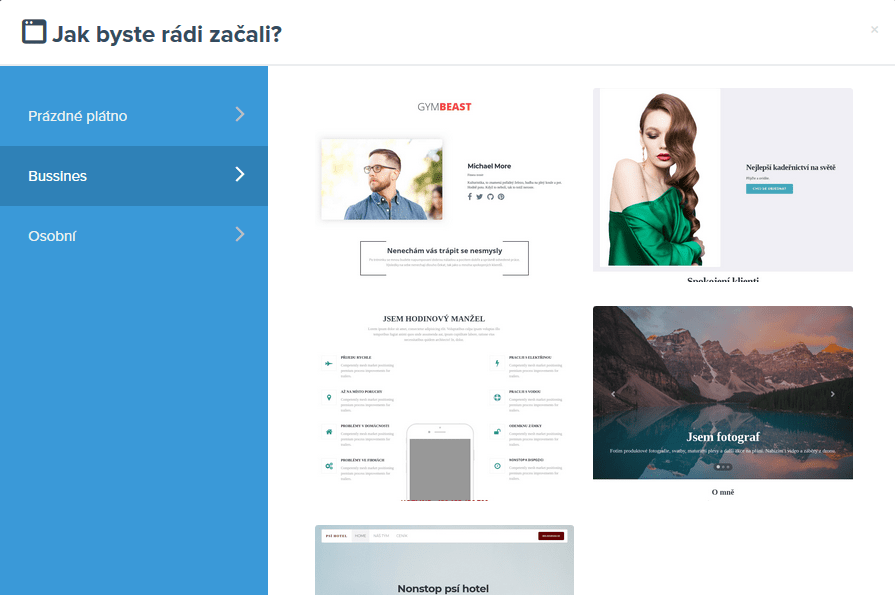
- V prvom kroku si vyberiete buď jednu z predpripravených šablón vzhľadu, alebo začnete stránku tvoriť od nuly na prázdnom plátne. Potom už len kliknete na Spustiť builder.

- Po nabehnutí myšou na ozubené koleso sa vám zobrazia ďalšie možnosti nastavenia a práce s blokom. Blok môžete uložiť do obľúbených, presúvať ho, editovať jeho zdrojový kód, resetovať ho do pôvodného stavu alebo ho úplne zmazať.

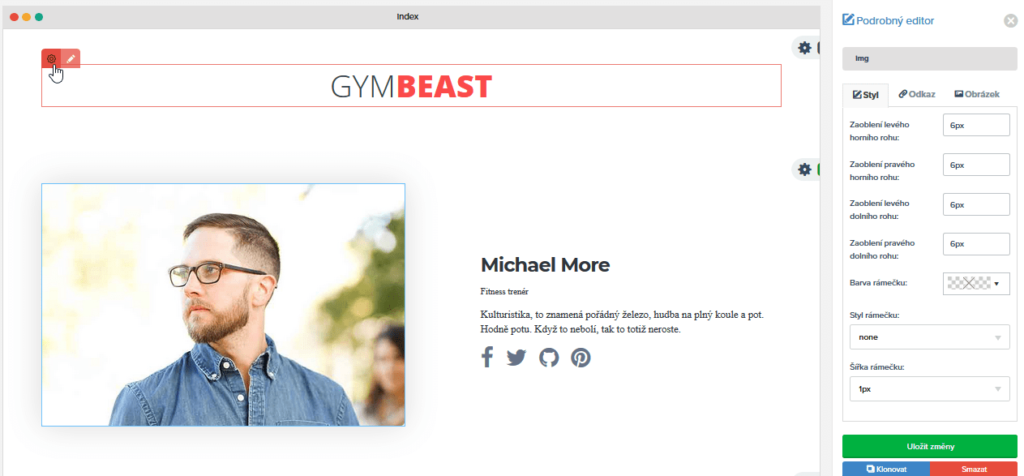
- Jednotlivé bloky stránok sa skladajú z rôznych prvkov ako napríklad text, nadpis alebo fotografia. Po nabehnutí na ne myšou sa zobrazí ozubené koleso, ktoré rozkryje ďalšie možnosti nastavenia (Podrobný editor). U obrázkov môžete meniť napríklad štýl rámčeka alebo jeho zaoblenie. U textov sa dá meniť veľkosť, farba, zarovnanie a tak ďalej.

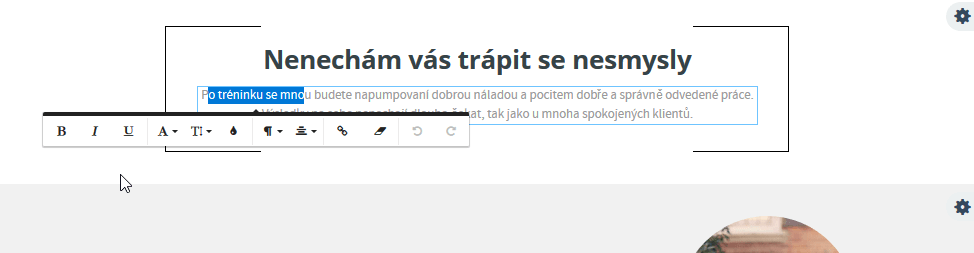
- Na podrobnejšiu úpravu textu sa dostanete jeho označením myšou. Tým sa zobrazia ďalšie možnosti pre jeho formátovanie, ktoré sú podobné funkciám z textového editora MS Word.

Praktická tvorba stránok s nástrojom WEDOS WebSite
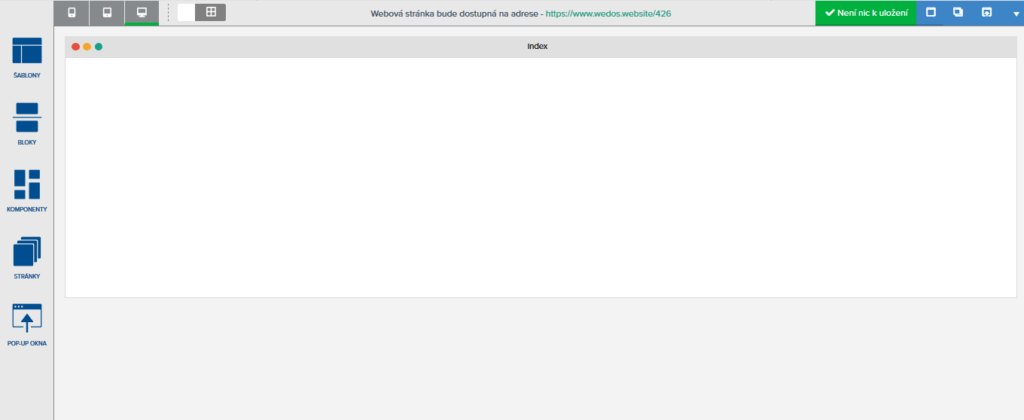
Na vytvorenie stránky z predpripravenej šablóny nie je moc vecí na predvádzanie, tak si ukážeme v praxi, ako vytvoriť webovú stránku z „prázdneho plátna“. Teda úplne z ničoho a od začiatku.
- V administrácii služby kliknem na tlačidlo Vytvoriť novú stránku a vyberiem Prázdne plátno.

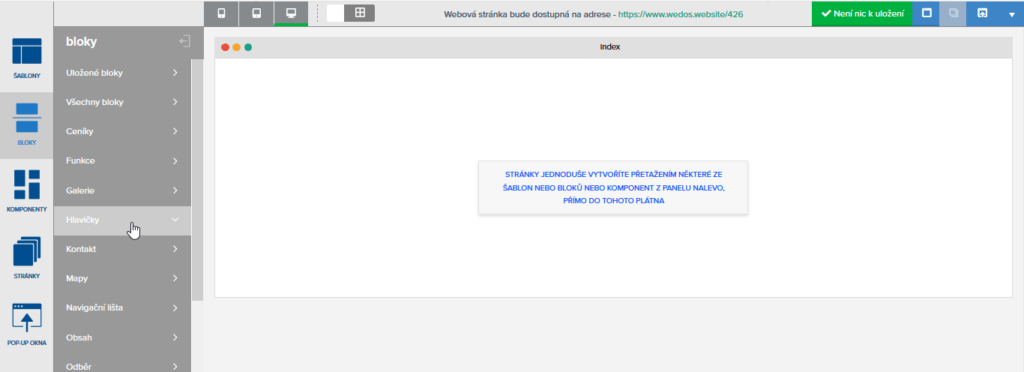
- Teraz budeme do prázdnej stránky jednoducho presúvať predpripravené bloky. Začneme blokom, ktorý je tu pomenovaný Hlavičky. Vyberte si podľa svojho vkusu vzhľad hlavičky stránky. Ťahom myšou ho presuňte do prázdnej stránky. Ostatné bloky, ktoré na webe potrebujete, vložte do stránky rovnakým spôsobom, ako hlavičku.

- Ďalšia vec, ktorú musím urobiť, je prepísať pôvodné texty na svoje.

- Po vložení všetkých blokov a ich upravení, zostáva nastaviť stránke titulok, popis (title a meta description), ktoré sa budú zobrazovať užívateľom vo vyhľadávačoch. Vyplnenie titulku a popisku pomôže dohľadateľnosti stránky a jej SEO (optimalizácii pre vyhľadávače).


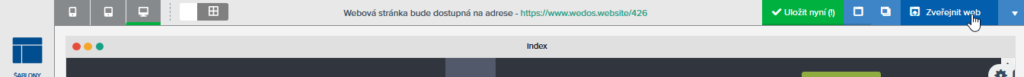
- V ďalšom kroku musíme stránku uložiť. To urobíte kliknutím na zelené tlačidlo Uložiť teraz. Nakoniec ju zostáva, kliknutím na tlačidlo na zverejnenie, poslať do reálneho sveta.


Klady a zápory WEDOS WebSite
| Klady (+) | Zápory (-) |
|---|---|
| + Dostupná verzia zdarma | - Služba je pomerne mladá a má pár mušiek |
| + Možnosť prepojiť stránku s takmer akoukoľvek službou alebo nástrojom tretej strany | |
| + Predpripravená napojenie na obľúbené služby tretích strán | |
| + Jednoduché ovládanie | |
| + Editovanie zdrojového kódu blokov | |
| + Možnosť vkladať vlastné HTML, CSS a JS | |
| + Responzívne šablóny optimalizované pre mobilné zariadenia | |
| + Veľmi prijateľná cena | |
| + Drag & drop editor | |
| + Podporuje HTTPS | |
| + Široký výber šablón (75+) |
Zľava 50% na službu WEDOS WebSite
Naši čitatelia si môžu službu WEDOS WebSite zaobstarať so zľavou 50% a viac. Stačí navštíviť náš projekt zlavynahosting.sk, kde nájdete vždy aktuálne zľavové kupóny na služby WEDOS.
Hodnotenie a záver
Zdalo by sa, že je WEDOS WebSite ďalšou kvapkou v mori WYSIWYG editorov stránok. Tých je na trhu naozaj nepreberné množstvo. Väčšinou sa u nich zle hľadajú nejaké výhody alebo pridaná hodnota, ktorou by vyčnievali nad konkurenciou.
Nástrojom pre tvorbu stránok od spoločnosti WEDOS som milo prekvapený. Služba je pomerne mladá, takže sa sem tam vyskytne nejaká muška, s ktorou je potrebné sa pobiť. Mňa celkom trápilo označovanie textu, ktorý som chcel ďalej upravovať. Často sa mi napríklad pred kurzorom myši schovávala ceruzka, na ktorú sa má kliknúť kvôli editovaniu textu. Ako som písal, je to nová služba, takže sa s nejakou tou chybičkou musí počítať.
Veľmi dobrá sa mi zdá možnosť editovať zdrojový kód jednotlivých blokov stránok. To je vec, ktorú väčšina užívateľov k tvorbe stránok nepotrebuje, pretože nevedia, ako ju využiť. Avšak, rade skúsených webdizajnérov táto funkcia zjednoduší prácu s editorom, ktorý sa tým pádom pre nich stáva vlastne veľmi použiteľným a užitočným nástrojom.
Test rýchlosti načítania stránok dopadol priemerne. Nijako som sa nesnažil optimalizovať používané obrázky. Tie som do editora vkladal v plnom rozlíšení. Nameraný údaj je priemerný, ale dostačujúci pre rýchle zobrazenie aj na mobilných zariadeniach.

WEDOS WebSite je jednoduchý nástroj pre tvorbu pekných webových stránok, ktoré s ním zvládnu vytvoriť neskúsení začiatočníci. Skúseným užívateľom pomôže napríklad s rýchlou tvorbou podporných landing pages pre svoje projekty. Určite ho skúste.