Naše webové stránky obsahujú odkazy na partnerské weby. Ak sa prekliknete z našich stránok na stránky partnera a tam si zakúpite jeho služby, obdržíme za sprostredkovanie províziu (Zistiť viac informácií). Táto forma spolupráce nijako neovplyvňuje objektívnosť našich recenzií. Každým nákupom cez kliknutie z našich stránok podporíte našu redakciu, aby sme aj do budúcnosti mohli tvoriť kvalitný a užitočný obsah. Ďakujeme.
Dôležité upozornenie Všetky naše články píšu skutoční ľudia. Nie sú to umelé texty od stroja.
Nosíte v hlave aplikáciu, ale neviete programovať? Vyskúšajte no-code a low-code platformy!
Obsah
Možno vám chýba apka, ktorá by vám zjednodušila prácu. Alebo apka pre ľudí s podobnými koníčkami ako máte vy. Možno dokonca cítite podnikateľskú príležitosť, objavili ste medzeru na trhu… Nechali ste vaše inovatívne myšlienky zapadnúť prachom len preto, že nemáte programátorske zručnosti?
Ak svoj nápad porozprávate rodine alebo priateľom, často si jeho realizáciu nedokážu predstaviť, neveria v jeho úspech. Uverili ste ich kritike? Škoda, skvelé nápady na aplikácie môžu mať ľudia z rôznych oblastí! Čo ak by ste všetkým pochybovačom vedeli poskytnúť funkčný prototyp? Čo ak by vám niekto ponúkol možnosť vytvárať aplikácie bez programovania alebo s minimálnou znalosťou programovania? Pomocou dobrého prototypu môžete nájsť a presvedčiť aj investorov, ktorí pomôžu vášmu projektu vyrásť.
No-code a low-code platformy otvárajú dvere k vývoju aplikácií širšiemu okruhu ľudí. V článku vám predstavíme strategické východiská aj praktické postupy, ktoré vám zjednodušia cestu od počiatočného nápadu k funkčnému prototypu s minimálnou funkcionalitou (MVP – Minimum Viable Product).
Čo potrebujete vedieť skôr ako sa pustíte do vývoja aplikácie?
Vrstvy aplikácie a vývojový tím pri klasickom či cloudovom vývoji aplikácií
Svojim vzhľadom či funkcionalitou sú mobilné či webové aplikácie veľmi rôznorodé a predsa ich základná architektúra z hľadiska programovania je veľmi podobná. Najčastejšie sa hovorí o trojvrstvovej architektúre:
- Prezentačná vrstva (nazývaná aj frontend): Používateľské rozhranie s ktorým ako používateľ interagujete. Vizuálna a interaktívna časť aplikácie, prispôsobená zariadeniu, kde sa aplikácia spúšťa – počítače verzus mobilné zariadenia.
- Aplikačná vrstva (nazývaná aj backend): Vrstva, v ktorej sú uložené všetky algoritmy, výpočty, naprogramovaná funkcionalita. Je to logická vrstva alikácie, ktorá spracováva dáta odoslané z prezentačnej vrstvy, vykonáva potrebné výpočty a rozhodnutia a komunikuje s databázovou vrstvou.
- Databázová vrstva: Databáza slúži na uloženie a správu všetkých dát potrebných pre chod aplikácie.
Architektúra cloudových aplikácií môže byť podobná tradičným trojvrstvovým modelom, ale často je rozšírená o ďalšie komponenty a služby špecifické pre cloudové prostredie.
- V cloudových aplikáciách sú typicky všetky vrstvy uložené a spravované v cloude, čo poskytuje výhody vo flexibilite, škálovateľnosti a dostupnosti.
- V cloudovom prostredí môže aplikačná vrstva využívať cloudové výpočtové služby, ako sú serverless funkcie alebo kontajnerizované aplikácie.

Náčrt trojvrstvovej architektúry aplikácie na rozpoznávanie druhov vtákov podľa ich spevu
Vývoj aplikácie je tímová práca. Každá vrstva je programovaná iným odborníkom. Hlavne z toho dôvodu, že pre každú vrstvu sú použité iné programovacie jazyky, frameworky a podobne.
Túto teoretickú časť sme do článku zaradili hlavne preto, aby osvetlila bežnú prax pri vývoji aplikácií pre neprogramátorov. Ak by ste sa pustili do vývoja aplikácie týmto klasickým spôsobom, potom:
- Budete potrebovať programátora pre aplikačnú vrstvu.
- V prípade zložitejších databáz alebo dátových skladov, budete potrebovať aj programátora pre databázovú vrstvu.
- Budete potrebovať programátora pre prezentačnú vrstvu.
- Budete potrebovať precízne definovať a komunikovať vaše požiadavky všetkým programátorom, aby sa predišlo častým úpravám. Všetky požiadavky na úpravy už hotových častí aplikácie (aj zdanlivo malé zmeny ako napríklad posunutie prvkov na obrazovke, iné texty a podobne) vyžadujú dodatočné programátorské úsilie, čo vedie k dodatočným nákladom a predĺženiu vývoja aplikácie.
Preto je pre jednotlivca s inovatívnym nápadom kľúčové zvoliť si inú stratégiu. Stratégiu, ktorá umožňuje efektívny vývoj prototypu, minimalizuje potrebné zdroje a umožňuje flexibilnejšiu adaptáciu na zmeny počas vývoja.
Poučte sa z najčastejších chýb startupov
Startup Genome je organizácia pre rozvoj inovačných systémov, ktorá spolupracovala s viac ako 160 inovačnými ministerstvami a verejnými/súkromnými agentúrami vo viac ako 55 krajinách. Podľa štatistiky Startup Genome, 90% startupov skončí neúspechom. Prečo?
Najčastejšie chyby pri vývoji aplikácií, ktoré môžu viesť k neúspechu projektu:
- Nedostatočná validácia trhu: Mnohé startupy začínajú s vývojom aplikácie bez prieskumu trhu a overenia, či existuje reálny dopyt po ich produkte.
- Nedostatočné pochopenie cieľovej skupiny: Môže to viesť k vytvoreniu aplikácie, ktorá neosloví očakávanú skupinu používateľov alebo neuspokojí ich špecifické potreby.

Mobilná aplikácia na priradenie zvuku podľa fotografie zvieraťa
- Príliš komplikovaná aplikácia: Príliš veľa funkcií už v prvej verzii aplikácie môže viesť k zložitému a dlhému vývoju aj vyšším nákladom. A niekedy aj k frustrácii používateľov, ktorí hľadajú jednoduchosť a efektivitu.
- Ignorovanie spätnej väzby od používateľov: Nereagovanie na spätnú väzbu od skorých používateľov a neprispôsobenie produktu na základe ich názorov môže spôsobiť, že aplikácia nebude v súlade s potrebami a očakávaniami trhu.
- Nedostatočné testovanie: Povrchné testovanie aplikácie môže spôsobiť, že chyby sú odhalené až po jej uvedení na trh, to môže viesť k zlej používateľskej skúsenosti a negatívnym recenziám.
- Podceňovanie marketingu a predaja: Bez efektívnej marketingovej kampane a predajnej stratégie môže byť aj technologicky dokonalá aplikácia prehliadnutá.
- Nedostatok finančných prostriedkov: Vývoj aplikácií môže byť drahý, startup môže minúť svoje zdroje ešte predtým, ako bude aplikácia uvedená na trh.
Vraví sa, že múdry sa poučí z chýb druhých, nie zo svojich vlastných. Pristúpte k vývoju aplikácie s väčšou šancou na úspech!
Test vášho nápadu pomocou Stratégie modrého oceánu
Je prirodzené, že vo svete plnom tvorivých ľudí môže mať rovnaký nápad ako vy aj niekto iný. Alebo pohltený svojou vlastnou agendou, máte príliš optimistické očakávania, že podobnú aplikáciu, ako ste vymysleli, potrebuje veľa ľudí.
Skôr ako sa pustíte do vývoja aplikácie, preskúmajte trh a vašu konkurenciu! Stavte viac na dáta, ako na intuíciu.
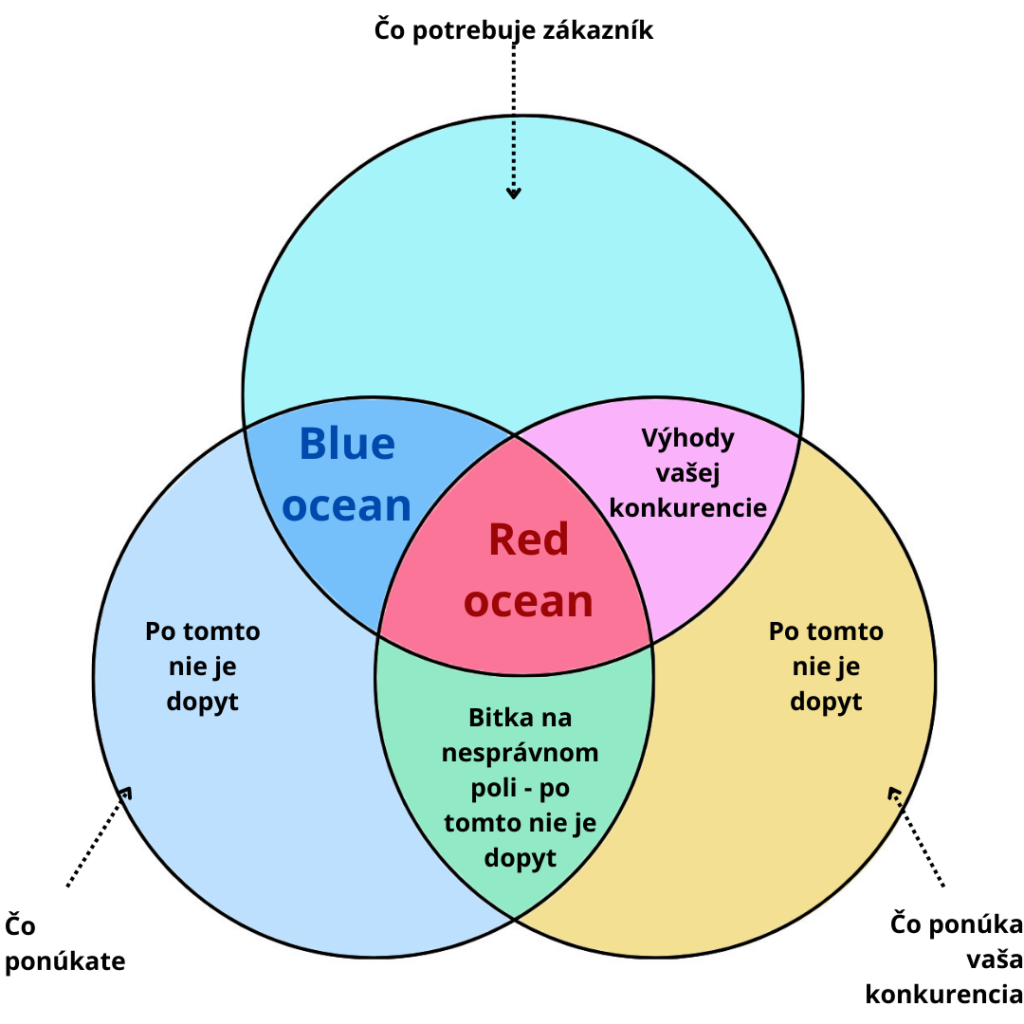
„Stratégia modrého oceánu“ je teória, ktorú spopularizovali W. Chan Kim a Renée Mauborgne, a ktorá vysvetľuje, ako identifikovať neobsadené príležitosti na trhu. Viac vysvetľuje nasledujúci obrázok, na ktorom sú tri kruhy – jeden kruh znázorňuje „Čo potrebuje zákazník„, druhý kruh znázorňuje „Čo ponúkate“ a tretí kruh „Čo ponúka vaša konkurencia„.

Pozrime sa na prieniky kruhov – teda záujmov zákazníka, vás a vašej konkurencie:
- Optimálne je, ak vaša ponuka zapadá do prieniku „Blue ocean“ – Modrý oceán. Vtedy uspokojuje dopyt zákazníka a zároveň vaša konkurencia nemá rovnakú ponuku. Začínate podnikať na neobsadenom trhu. Snažíte sa nájsť a vyvinúť nové spôsoby, ako uspokojiť potreby zákazníkov, napríklad prostredníctvom inovácií v produktoch, službách alebo obchodných modeloch.
- Prieniku „Red ocean“ – Červený oceán by ste sa mali vyhnúť. Ponúkali by ste zákazníkovi rovnaké produkty ako konkurencia a museli by ste sa o neho „pobiť“. Červený oceán je súťaž na existujúcich trhoch, musíte premôcť konkurenciu, často to vedie k cenovej vojne a znižovaniu marží.
- Ružový prienik „Výhody vašej konkurencie“ je niečo pre vás zatiaľ nedosiahnuteľné. Ponúknuť zákazníkom výhody ako vaša konkurencia zatiaľ neviete.
- Zelený prienik „Bitka na nesprávnom poli“ je jednoznačne zlé podnikateľské rozhodnutie. Pustíte sa do bitky s konkurenciou, pričom zákazník o daný produkt či službu nemá záujem. Zbytočne míňate čas a peniaze. Aj vy aj vaša konkurencia.
- Modrá časť „Po tomto nie je dopyt“ predstavuje niečo, čo máte v ponuke len vy a vaša konkurencia nie. Zákazník však o tom nemá záujem! Alebo o tom iba nevie? Viete premeniť túto ponuku na novú príležitosť? Ak nie, nevenujte sa tejto činnosti, znova je to len strata času a peňazí.
Ak ste zistili, že podobný nápad ako je ten váš už na trhu je, nevešajte hlavu. Zamerajte sa na inovácie, vývoj aplikácií s pridanou hodnotou, ktorá vás odlíši od konkurenčných riešení. Niekedy stačí inovovať „len“ obchodný model, teda marketingovo sa zacieliť na také potreby zákazníka, ktoré zatiaľ vaša konkurencia neoslovila. Viac o tejto stratégii nájdete napríklad v článku Blue Ocean Strategy.
Čo je to MVP? Koncept minimálneho funkčného produktu
Predošlé kapitoly vás naučili, že je potrebné veľmi skoro si overovať, či váš produkt spĺňa očakávania zákazníkov. Či ho potrebujú, či naň budú ochotní minúť svoje peniaze. Pri vývoji softvéru sa často používa koncept MVP (Minimal Viable Product), koncept prototypu s minimálnou funkcionalitou.
Hlavná myšlienka tohoto konceptu vysvetlená dvoma vetami:
- Vašim cieľom nie je vytvorenie dokonalého produktu na prvý pokus.
- Vaši cieľom je vytvorenie prototypu s minimálnou funkcionalitou, ktorý priláka prvých používateľov ochotných otestovať váš produkt a dať vám spätnú väzbu.
Tento postup prináša niekoľko výhod:
- Veľmi skoro získate spätnú väzbu od skutočných používateľov. Zistíte, či produkt rieši ich problémy a potreby, teda či má trhový potenciál. Používateľmi navrhované vylepšenia môžete zahrnúť do ďalších iterácií produktu.
- Rýchle uvedenie produktu na trh môže byť konkurenčná výhoda. Poskytnete používateľom základnú funkcionalitu napríklad výmenou za zápis do newslettera, pravidelne posielate novinky o doplnenej a novej pripravovanej funkcionalite. Vypestujete si komunitu lojálnych platiacich zákazníkov.
- Koncept MVP vám pomáha optimalizovať finančné aj časové investície. Vývoj prototypu so základnou funkcionalitou stojí menej a trvá menej. Ak sa náhodou ukáže, že prototyp nedosiahne očakávaný trhový potenciál, znížili ste stratu.
Nastal čas na využitie no-code alebo low-code platforiem
Už viete, že nechcete vyvíjať aplikácie drahým a zdĺhavým spôsobom, poučili ste sa z chýb iných startupistov, definovali ste si presne cieľovú skupinu a jej potreby a preskúmali ponuku konkurencie. Nastal časť dozvedieť sa viac o vývoji aplikácií bez programovania. Hlavne preto, že vám umožnia efektívny a lacnejší vývoj MVP – prototypu s minimálnou funkcionalitou, v porovnaní s klasickým vývojom, keď dáte aplikáciu naprogramovať programátorom. Možno tento vývoj dokonca zvládnete aj sami.
No-code platformy (platformy pre vývoj aplikácií bez kódovania) umožňujú namiesto tradičného programovania založeného na písaní kódu vytvárať softvér prostredníctvom grafických používateľských rozhraní a pomocou konfigurácie rôznych prvkov a ich vlastností.
Low-code platformy (platformy pre vývoj aplikácií s minimálnym kódovaním) poskytujú základný kód, skripty a integrácie, takže vývojári môžu prototypovať, budovať alebo škálovať aplikácie bez vytvárania zložitej infraštruktúry.
Typy no-code a low-code platforiem
Týchto platforiem je v ponuke nepreberné množstvo, ako si vybrať tú správnu? Niektoré platformy vám umožňujú postaviť si aplikáciu takpovediac „na zelenej lúke“, sú veľmi komplexné a flexibilné, využiteľné pre rôzne typy aplikácií. Niektoré platformy sú naopak pripravené len na užšiu špecifickú funkcionalitu, napríklad na tvorbu formulárov, grafickú interpretáciu dát a podobne.
Hľadajte preto vhodný typ platformy predovšetkým podľa účelu vášho projektu:
- Vývoj aplikácií: Vývoj zložitejších aplikácií bez programovania. Napr. Appy Pie, FlutterFlow, Softr, Bubble, Zapier Interfaces, Bildr.
- Vývoj mobilných aplikácií: Jednoduchšie aj zložitejšie mobilné aplikácie bez programovania. Napr. Glide, Draftbit.
- Tvorba webstránok, eshopov: Tieto nástroje ponúkajú kombináciu prispôsobiteľných šablón a ďalšej funkcionality dostupnej cez moduly. Moduly sú ľahko pripojiteľné a konfigurovateľné bez programovania. Napr. WordPress, Wix, Squarespace, Shopify.

Stavia sa vaša aplikácia sama, stíhate pracovať aj so zrmzkou v ruke?
- Databázové nástroje: Nástroje na vizualizáciu databáz. Napríklad Airtable, Ragic, Appmaster.
- Nástroje na pracovné procesy (workflow): Na automatizovanie a zlepšenie opakujúcich sa pracovných postupov. Napr. Zapier, Make, Monday.com.
- Nástroje na tvorbu formulárov a prieskumov: Tvorba formulárov alebo prieskumov s najrôznejšími možnosťami pre polia formulára. Napr. Google Forms, Jotform, HeyFlow, Pointerpro.
- Nástroje pre umelú inteligenciu a strojové učenie: Sprístupnenie algoritmov a dát pre vývoj umelej inteligencie: Dataiku, The AI & Analytics Engine, Chatbase.
- BI nástroje (business intelligence): Nástroje na zber firemných údajov a tvorbu a vizualizáciu rôznych štatistík potrebných pre firmy. Napr. Dundas, Power BI, Looker.
- Nástroje na vizualizáciu prototypov: Nástroje na tvorbu vizuálnych konceptov a vizuálnych prototypov pre weby alebo mobilné apky. Napríklad Figma, Adobe XD, Balsamiq, Framer.
Ďalšie faktory, ktoré by ste mohli zvážiť pri výbere no-code alebo low-code platformy sú používateľská prívetivosť, intuitívne ovládanie, možnosť vložiť vlastný kód (niekedy vám šablónovité riešenie nemusí vyhovovať a chcete custom riešenie), dostupnosť podrobných návodov a tutoriálov, ale aj veľkosť a aktivita komunity okolo danej platformy. Možnosť osloviť skúsenejších používateľov vám môže výrazne uľahčiť získavanie rád a podpory počas vývojového procesu. My sa v ďalších článkoch zameriame na podrobnejšie spoznávanie niektorých no-code platforiem.
Príklady aké aplikácie je možné vytvoriť pomocou no-code platforiem sú v nasledujúcom videu:
Limity vývoja cez no-code a low-code platformy
No-code platformy sú vynikajúcim nástrojom pre rýchly vývoj a testovanie nápadov, no majú určité obmedzenia.
- Obmedzené prispôsobovanie: Ak potrebujete funkcionalitu alebo dizajn na mieru, môže to byť problém.
- Škálovateľnosť: No-code platformy nemusia byť vhodné pre aplikácie s vysokým počtom používateľov, aplikácie s vysokou mierou používateľskej interakcie alebo aplikácie, ktoré vyžadujú výpočty nad veľkým množstvom dát.
- Integrácia s existujúcimi systémami: Ak potrebujete vašu aplikáciu prepojiť s ďalšími aplikáciami, pri čom sa využívajú špecifické API alebo špecifické protokoly, no-code platforma na to nemusí mať pripravené riešenie.
- Vlastníctvo kódu a prispôsobenie v budúcnosti: Pri používaní no-code platformy nie ste vlastníkom zdrojového kódu. V budúcnosti to môže obmedziť migráciu aplikácie na tradičnejšiu vývojovú platformu a jej rozšírenie o vaše vlastné naprogramované funkcionality.
Ak chcete využiť no-code aplikáciu na vývoj MVP – prototypu s minimálnou funkčnosťou, tieto limity vás nemusia trápiť. Protoyp potrebujete na to, aby ste si overili zmysel aj smer ďalšieho vývoja. V prípade, že má vaša aplikácia trhový potenciál, môže vám prototyp pomôcť získať investorov.
Zoznam no-code a low-code platforiem pre vývoj aplikácií

Appy Pie
- Vhodná aj pre úplných začiatočníkov.
- Na tvorbu webov, mobilných aplikácií alebo workflow.
- Integrácia s inými aplikáciami.

Softr
- Vhodná aj pre úplných začiatočníkov.
- Intuitívne rozhranie, veľa šablón.
- Vhodná na vizualizáciu dát z tabuľkových súborov alebo databáz.

Bubble
- Výborná na prototypy a MVP.
- Vhodná na rôzne typy aplikácií.
- Rôzne dizajny, workflowy, práca s dátami, využitie pluginov.

Glide
- Vhodná na jednoduché mobilné aplikácie aj podnikový softvér.
- Možnosť vytvoriť pekné používateľské rozhrania aj workflowy.
- Možnosť škálovať apky pre rôzne zariadenia.

Draftbit
- Vhodná aj na zložitejšie mobilné aplikácie, webové aplikácie aj podnikové systémy.
- Možnosť napojiť sa na rôzne dátové zdroje cez REST API.
- Možnosť pridať vlastný kód.

Zapier Interfaces
- Vhodná na formuláre, weby, aplikácie.
- Integrácia s tisíckami iných aplikácií.

Bildr
- Veľká flexibilita. Vhodné na SaaS, webové apky, rozšírenia do Chromu, marketingové lieviky, blockchain aplikácie.
- Dobrá vizualizácia počas celého vývojového procesu. Veľa funkcionality šetriacej čas.

Backendless
- Pre webové aj mobilné apky.
- Každá časť vašej aplikácie silne pod vašou kontrolou.
- Možná integrácia s inými aplikáciami.

FlutterFlow
- Dizajn a funkcionalita silne pod vašou kontrolou.
- Možnosť rozšírenia o vlastný kód.
- Možnosť práce rôznych členov tímu na rôznych vetvách aplikácie.
Zhrnutie a záver
No-code a low-code platformy otvárajú nové možnosti pre každého s kreatívnymi nápadmi. Môže svoje nápady premeniť na webovú či mobilnú apku bez ohľadu na technické zručnosti. Tieto nástroje umožňujú rýchly vývoj prototypu s minimálnou funkčnosťou a skoré používateľské testovanie. Okamžite si overíte trhový potenciál vašich nápadov a potom v ďalších iteráciách vývoja zapracujete pripomienky používateľov. Podľa rozsahu vašej aplikácie môžete vo vývoji pokračovať s využitím no-code platformy alebo pri komplexnejších aplikáciách s množstvom funkcionality či dizajnu na mieru klasickou programátorskou cestou.
Máte skúsenosti s no-code platformami? Vyskúšali ste si pomocou niektorej z nich vytvoriť aplikáciu? Podeľte sa o vaše skúsenosti v komentároch. My sa v ďalších článkoch tiež zameriame na podrobnejšie spoznávanie niektorých no-code platforiem.